FrogLMS Community
Activities – Hot Spot Widget
Hotspots are points or areas on the image that pop up as a small window containing text when hovered over. FrogLMS has a Hotspot widget you can use in a Site.

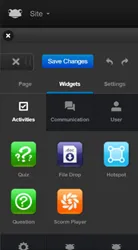
From the Edit panel in the Widgets section select Activity category and drag and drop the Hotspot widget into the box you want use on the page.
Note: the widget will fit the size of the box, if you want to use several pop-ups in the same image, we suggest using a large box as hot spots cannot overlap each other.
Once the widget is positioned on the page click on it and you will see that the edit panel has changed. Enabling you to Create Hotspot and apply some additional controls.
Clicking on the Create Hotspot will enable you to upload or add an existing saved image from the FrogDrive.
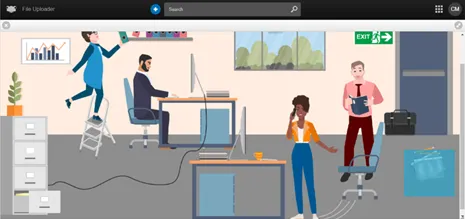
Using the upload option will load the File Uploader dialogue and give you access to files on your local machine or network. You can upload the image from here.

Once the image is uploaded (I have used a large box) you can use the cross hairs on the mouse pointer to draw a box for the area you want to create a pop-up.
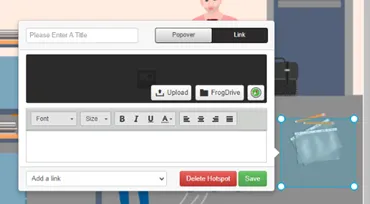
Clicking on the highlighted blue square will give you access to the text editor where you can add text, links, images and decide if you want to use the popover or link options.

You can also re-position the hot spot at this time too.

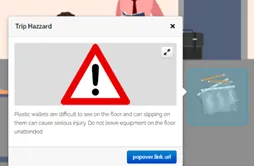
When a user identifies an area by clicking on it, if there is a hotspot the area will be highlighted in blue, and the popup will appear.

Don’t forget to Save Changes, and close the edit panel using the large X



 Apprenticeships
Apprenticeships Construction
Construction Education Tech
Education Tech Engineering
Engineering Franchise Networks
Franchise Networks Legal Firms
Legal Firms Logistics
Logistics MATs
MATs Recruitment
Recruitment Retail
Retail Seasonal Staff
Seasonal Staff


