FrogLMS Community
A good picture can make all the difference between being engaging or looking disappointing.
Whether you need a picture for a module’s thumbnail, a site’s icon or for a page, a good picture can make all the difference between being engaging or looking disappointing. While Discover search works really well, sometimes you just need a bit more control.
Module thumbnails
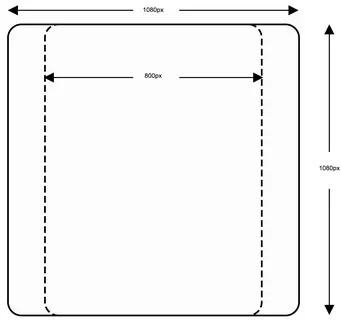
Frog will take care of resizing and storing and through experiments, we have found that square images at 1080px by 1080px work best. The middle section of the image appears in the thumbnail up to around 800px (e.g. 140px in from each side) so any detail you want to ensure appears should be in that middle zone.
We have a PSD template you can use if you have Photoshop, but if not, this guide is a good rule of thumb (pun intended):


Site and Page icons
Icons work best when they are simple images, in a colour opposite the colour of the background, e.g. a white icon on black. Depending on their location, they may be resized to be quite small, so detail is not important.
A good size is 100px square.
We have provided a collection of icons for you to download and use.
[LINK]
Handy websites for icons
Icons8 is a useful website packed with free icons. https://icons8.com/
Fontawesome is a free font solution which provides simple icons for code and image editing software, but this won’t work with Frog Sites and pages as these require images. We have found a free image converter for Fontawesome.
Steps to use
- Open this link to Fontawesome: https://fontawesome.com/v5/search?m=free
- Search for an icon you like, and click on it
- Open this link to Font Awesome 2 PNG https://fa2png.app/
- Paste in and select your icon then download it


 Apprenticeships
Apprenticeships Construction
Construction Education Tech
Education Tech Engineering
Engineering Franchise Networks
Franchise Networks Legal Firms
Legal Firms Logistics
Logistics MATs
MATs Recruitment
Recruitment Retail
Retail Seasonal Staff
Seasonal Staff


